
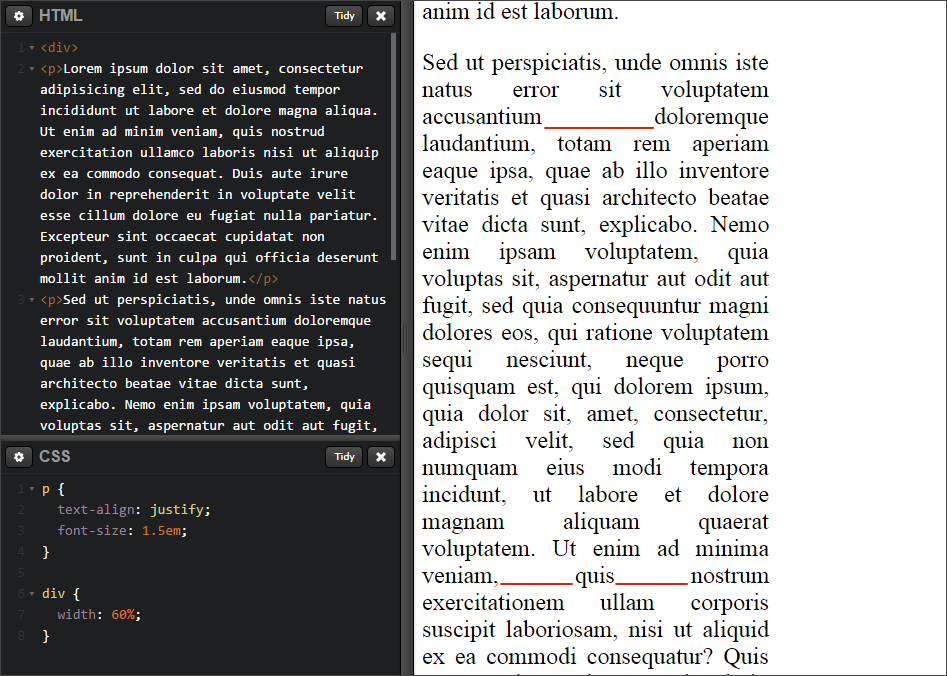
Clean lines on the edges = a mess inside the text block You just made a design rookie mistake! You should never justify type on the web. Instead of saying “who?” the owl outside your window gasps, “huh!?” You hop into Sublime, and type text-align: justify. “The edges of these type blocks look uneven,” you say to yourself.

It looks clean, with everything in its place – lined up on the grid. It’s 3 in the morning, and you’re putting the final touches on your layout. It’s a best-seller (#18 on all of Amazon).īy Justify text with HTML/CSS? Don’t do it! Visual Design Course | White Space Course Here you will find an option to Justify Text.Justify text with HTML/CSS? Don't do it! - Design for Hackers Justify text with HTML/CSS? Don't do it! - Design for Hackers Step 2- Click on any block in Gutenberg editor and you will see a new arrow drop-down (See image below) in the formatting options which will say “More Rich Text Tools” when you hover it.Step 1- In the WordPress Dashboard, Go to Plugins and add a New Plugin– Gutenberg Page Building Toolkit,.So if you just want to justify a particular paragraph in your blog post and not the entire content, then this plugin will easily do that for you. The good thing about this plugin is you can justify text at a paragraph block level. It gives you much better control over formatting WordPress content with options like justify, highlight, underline, superscript, subscript, etc This plugin also gives you a bunch of other options to format text in addition to the justify feature. You can also use a new plugin “ Gutenberg Page Building Toolkit ” which has this feature to justify your text. Method 2: Justifying text using the Plugin Option The good thing about this method is that it automatically applies the ‘Justify’ formatting to any post that you create on WordPress.

Paste the above CSS in the Simple CSS black screen and click on “Save CSS” ( Here is the CSS that needs to be pasted in Simple CSS (under Appearance): You simply need to Paste the CSS below in the black screen and click on the button “Save CSS”.
Center justify text css how to#
How to justify text using CSS in Gutenberg? Now if you are worried about CSS or have never used CSS before, don’t worry. You can see the details on how to use both these methods: Method 1: Justifying text using CSSįortunately, you can easily justify all your text in Gutenberg using a simple CSS. Method 2: Use the plugin Gutenberg Page Building Toolkitīoth these methods are very easy to implement, even if you don’t know much about WordPress.You can justify text using any of the two methods:

So how do you justify text in WordPress Gutenberg? However, many bloggers do love to justify text and that may not be a good enough reason for them.įortunately, there are some easy methods to justify text in WordPress rather than avoiding the Gutenberg editor altogether. It is more like an extended feature that can be achieved using any plugin. One of the reasons given by WordPress Team for not having the justify text option is that it does not really help content readability and useful only in certain situations. But don’t worry, in this article, you will find 2 simple ways (CSS as well as plugin) in which you can justify align text in Gutenberg Editor. Because there is no such default option or shortcut for this in WordPress (yes it is difficult to digest). If you have been using the WordPress Gutenberg editor, you would have trouble in finding the justify text option.


 0 kommentar(er)
0 kommentar(er)
